La dernière version intègre une meilleure gestion de la metabox des traductions dans le nouvel univers Gutenberg qui bouleverse considérablement l’interface et son mode de dialogue avec la base de données.
Certes, on peut facilement faire des colonnes (par exemple).
Mais, pour le développeur, il faut reconsidérer tous les interfaces qu’on ajoutait pour assister l’éditeur, le rédacteur.
Impossible d’ajouter un simple “input” par quelques lignes de php :
De solides connaissances en JS (réact) sont nécessaires. De plus, c’est d’abord un block a minima qu’il faut ajouter.
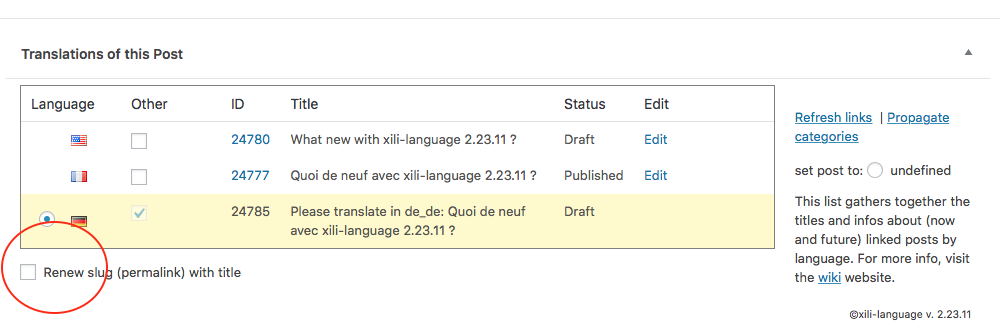
Exemple : il était facile d’ajouter la case à cocher pour que le permalien soit adapté selon le titre modifié de l’article traduit. En mode classique, elle était non loin du bouton de mise à jour, mise en ligne. Or, ce n’est plus possible, elle a donc mise sous la liste des traductions. Comme les autres cases de la liste, le mode gutenberg, détecte un changement (cocher, décocher,…) et alors enclanche le processus js, json et met à jour les contenus (et liens entre les diverses traductions).
Exemple illustré
l’image est prise en bas de l’éditeur